Empowering retail employees to excel at work. An employee app experience to help employees stay efficient and inspired for Procter and Gamble's SK-II.
(Role)
Product Design, Design System
(Team)
Huge Inc.
(Year)
2021
Empowering retail employees to excel at work. An employee app experience to help employees stay efficient and inspired for Procter and Gamble's SK-II.
(Role)
Product Design, Design System
(Team)
Huge Inc.
(Year)
2021
Empowering retail employees to excel at work. An employee app experience to help employees stay efficient and inspired for Procter and Gamble's SK-II.
(Role)
Product Design, Design System
(Team)
Huge Inc.
(Year)
2021
Empowering retail employees to excel at work. An employee app experience to help employees stay efficient and inspired for Procter and Gamble's SK-II.
(Role)
Product Design, Design System
(Team)
Huge Inc.
(Year)
2021


This Super Powered Assistant tablet app is placed in-store at SK-II, a brand owned by P&G. SK-II specialises in high-end skin care.
This Super Powered Assistant tablet app is placed in-store at SK-II, a brand owned by P&G. SK-II specialises in high-end skin care.
This Super Powered Assistant tablet app is placed in-store at SK-II, a brand owned by P&G. SK-II specialises in high-end skin care.
This Super Powered Assistant tablet app is placed in-store at SK-II, a brand owned by P&G. SK-II specialises in high-end skin care.
The app support retail employees where it consists of Back-of-house features to inspire and help them ace their day to day tasks. The customers are the secondary target audience, thus the app also consists of customer facing features for a more personalised shopping experience.
The app support retail employees where it consists of Back-of-house features to inspire and help them ace their day to day tasks. The customers are the secondary target audience, thus the app also consists of customer facing features for a more personalised shopping experience.
The app support retail employees where it consists of Back-of-house features to inspire and help them ace their day to day tasks. The customers are the secondary target audience, thus the app also consists of customer facing features for a more personalised shopping experience.
The app support retail employees where it consists of Back-of-house features to inspire and help them ace their day to day tasks. The customers are the secondary target audience, thus the app also consists of customer facing features for a more personalised shopping experience.
Purposeful conversations during in-store visits
Purposeful conversations during in-store visits
Purposeful conversations during in-store visits
Purposeful conversations during in-store visits
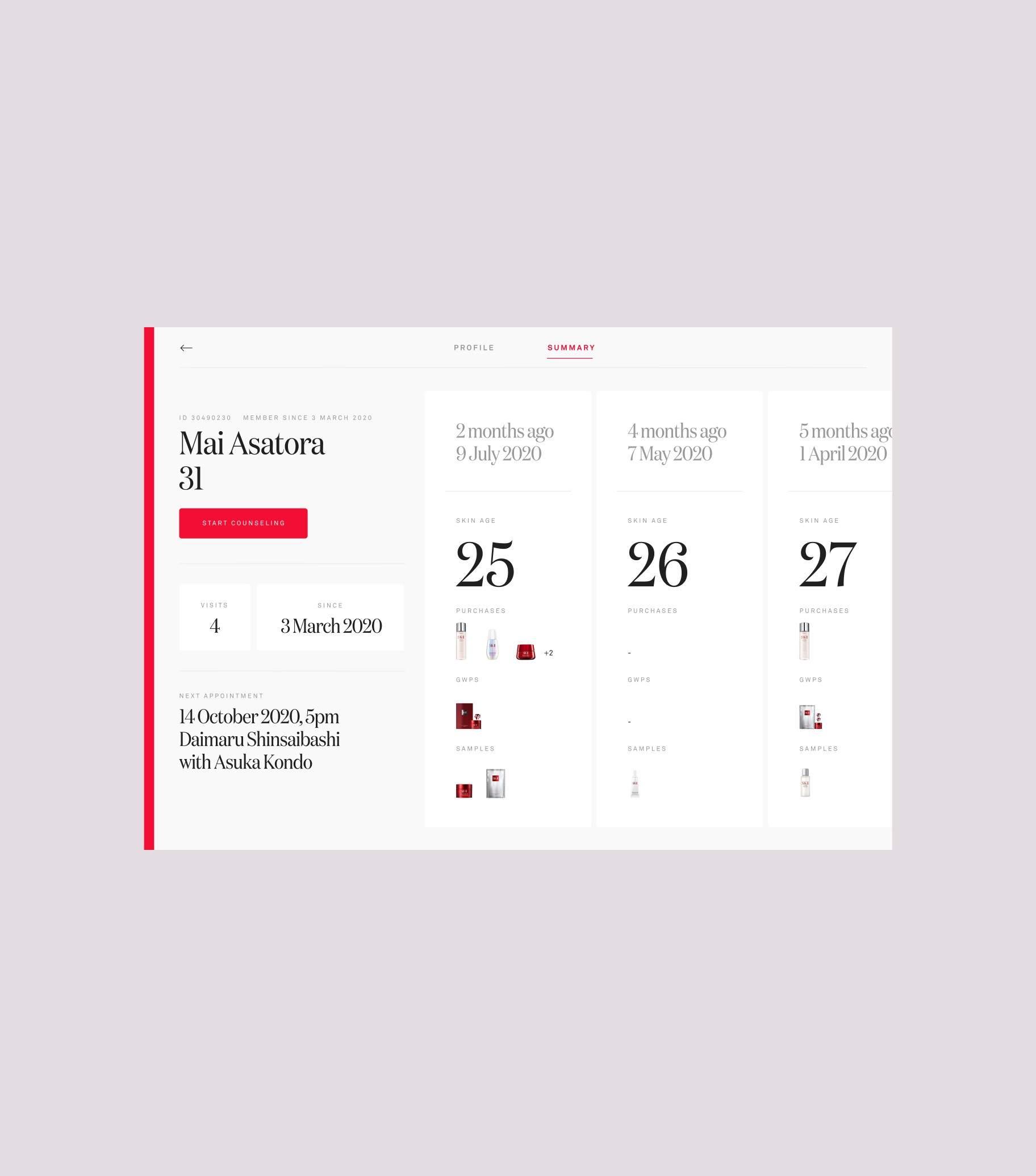
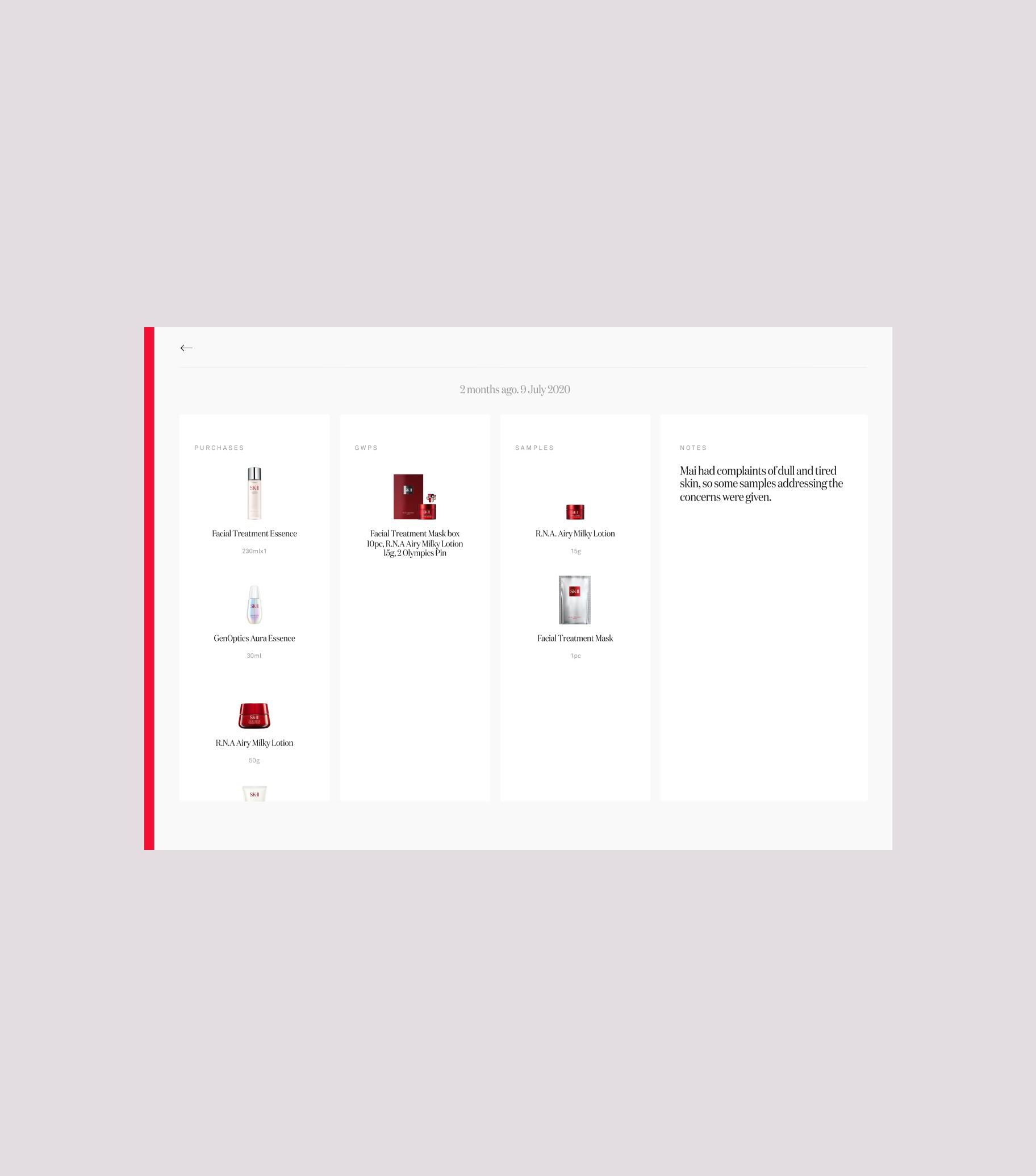
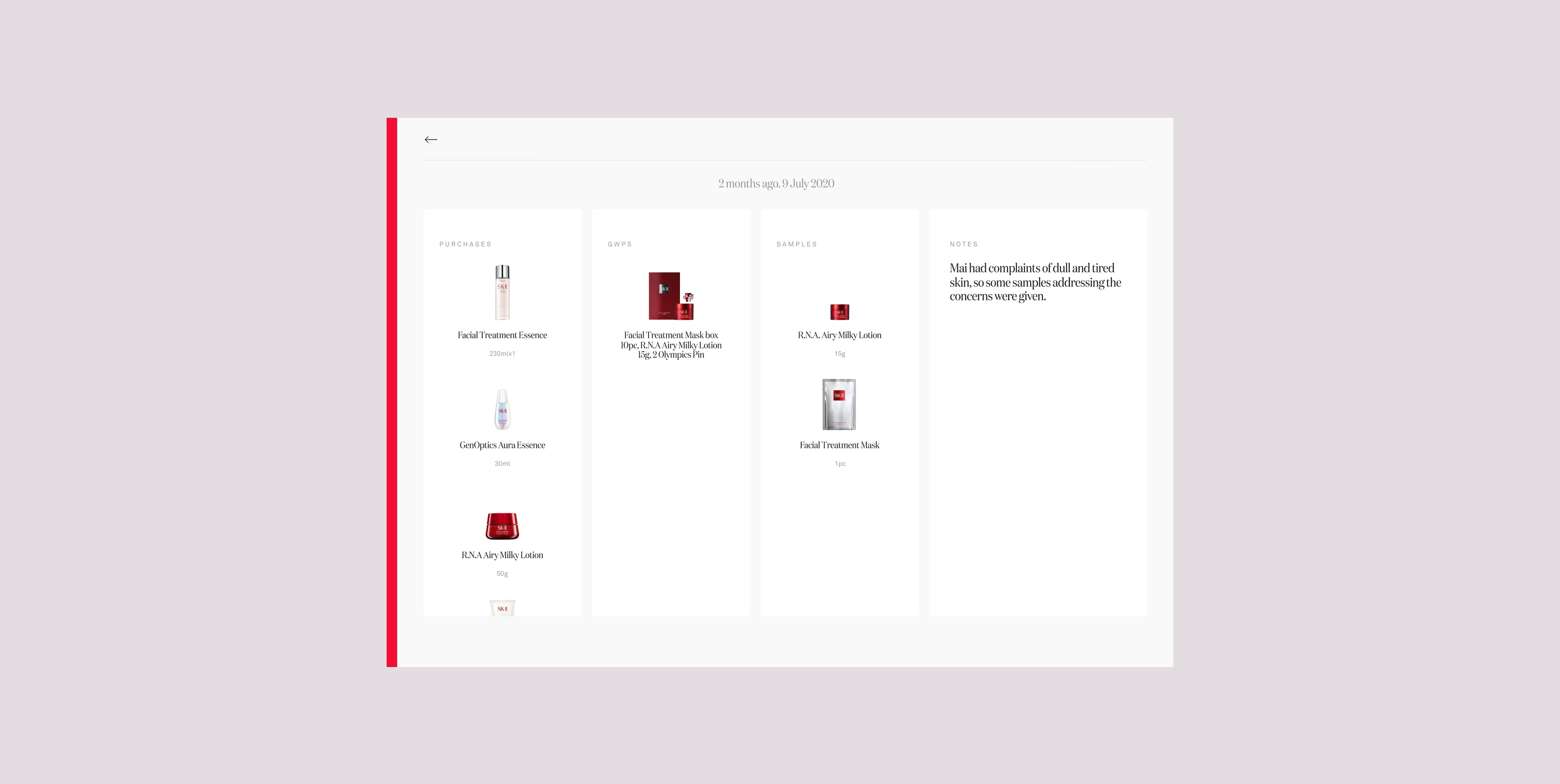
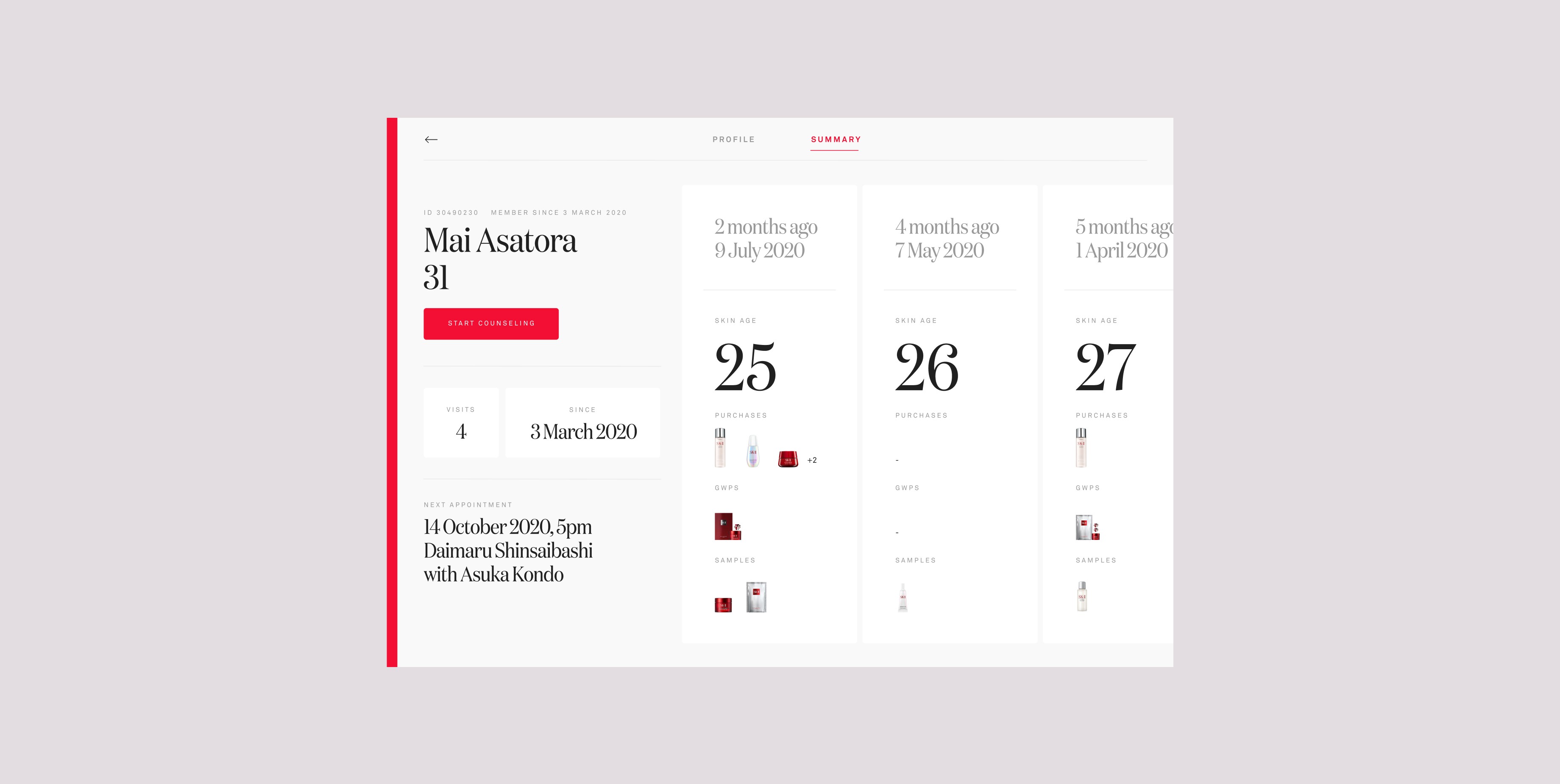
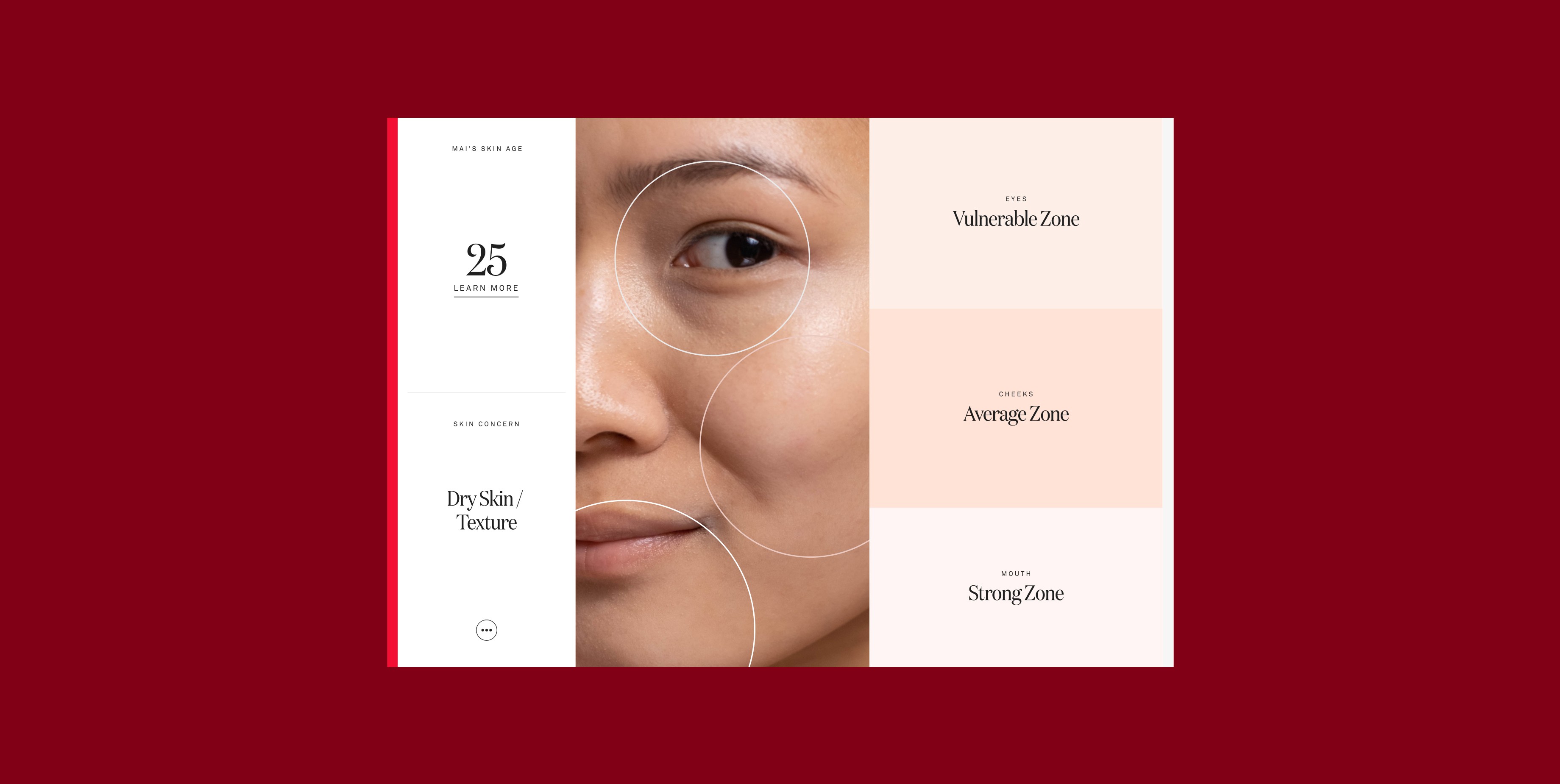
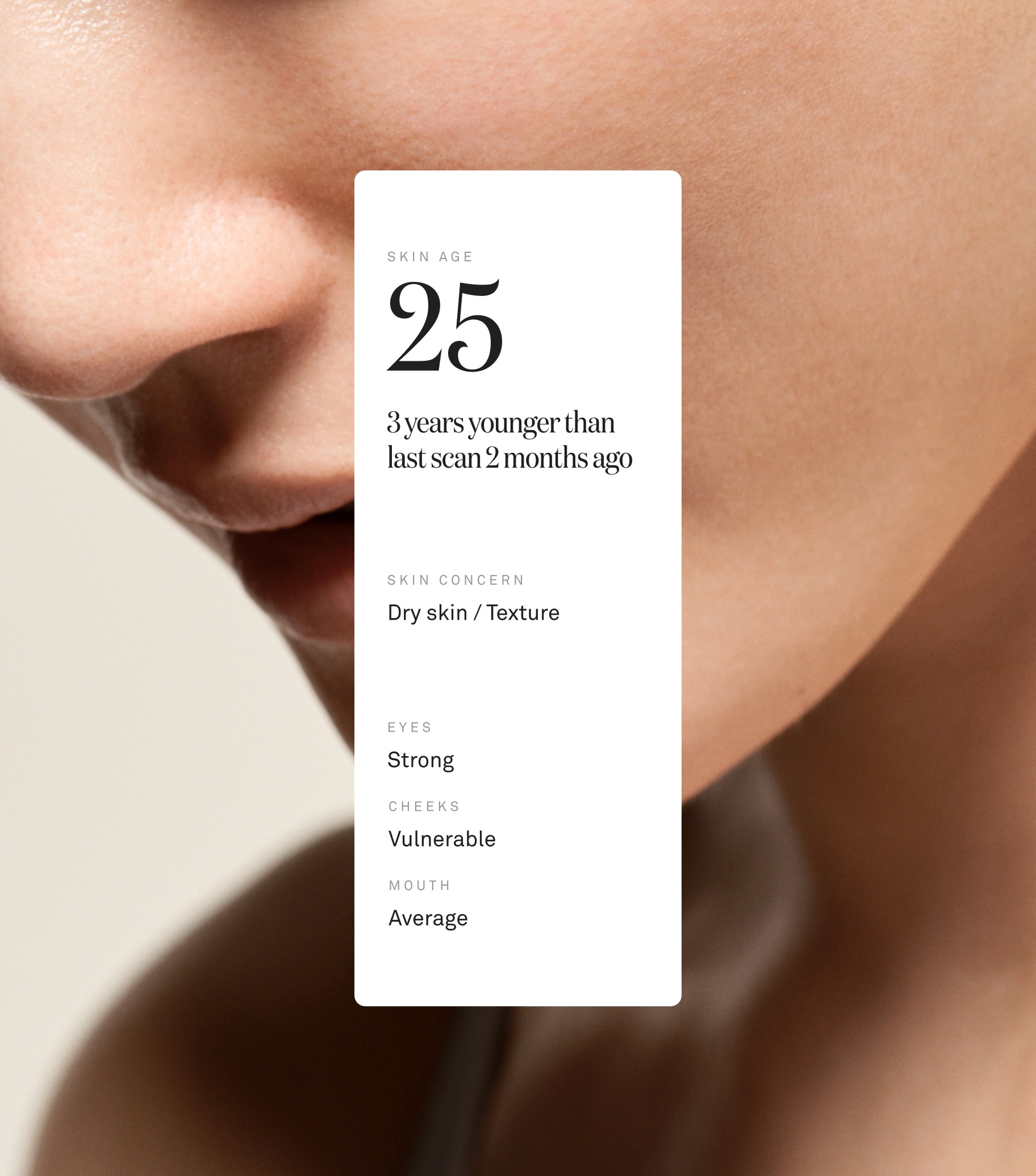
We designed for more purposeful conversations between retail employees and their customers. Every customer's profile records their previous purchases and notes from their previous consultations. This information facilitates conversations with customers as it has data that provides context and conversation points during a consultation.
We designed for more purposeful conversations between retail employees and their customers. Every customer's profile records their previous purchases and notes from their previous consultations. This information facilitates conversations with customers as it has data that provides context and conversation points during a consultation.
We designed for more purposeful conversations between retail employees and their customers. Every customer's profile records their previous purchases and notes from their previous consultations. This information facilitates conversations with customers as it has data that provides context and conversation points during a consultation.
We designed for more purposeful conversations between retail employees and their customers. Every customer's profile records their previous purchases and notes from their previous consultations. This information facilitates conversations with customers as it has data that provides context and conversation points during a consultation.
From customer facing to back-of-house
From customer facing to back-of-house
From customer facing to back-of-house
From customer facing to back-of-house
To switch between back-of-house and customer facing features, the retail employee will pull out the red menu and turn on / off the toggle button.
To switch between back-of-house and customer facing features, the retail employee will pull out the red menu and turn on / off the toggle button.
To switch between back-of-house and customer facing features, the retail employee will pull out the red menu and turn on / off the toggle button.
To switch between back-of-house and customer facing features, the retail employee will pull out the red menu and turn on / off the toggle button.
The customer's experience
The customer's experience
The customer's experience
The customer's experience
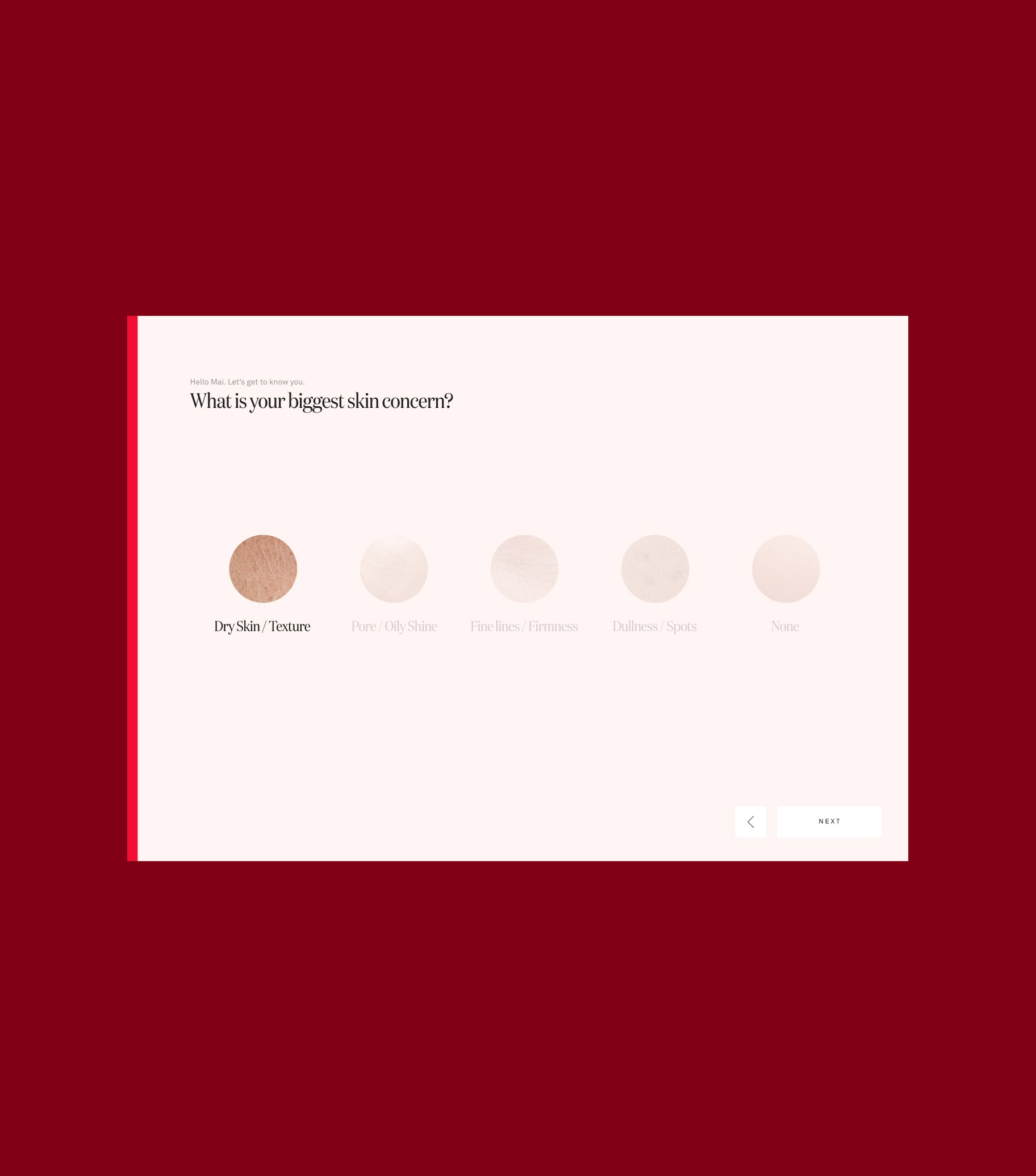
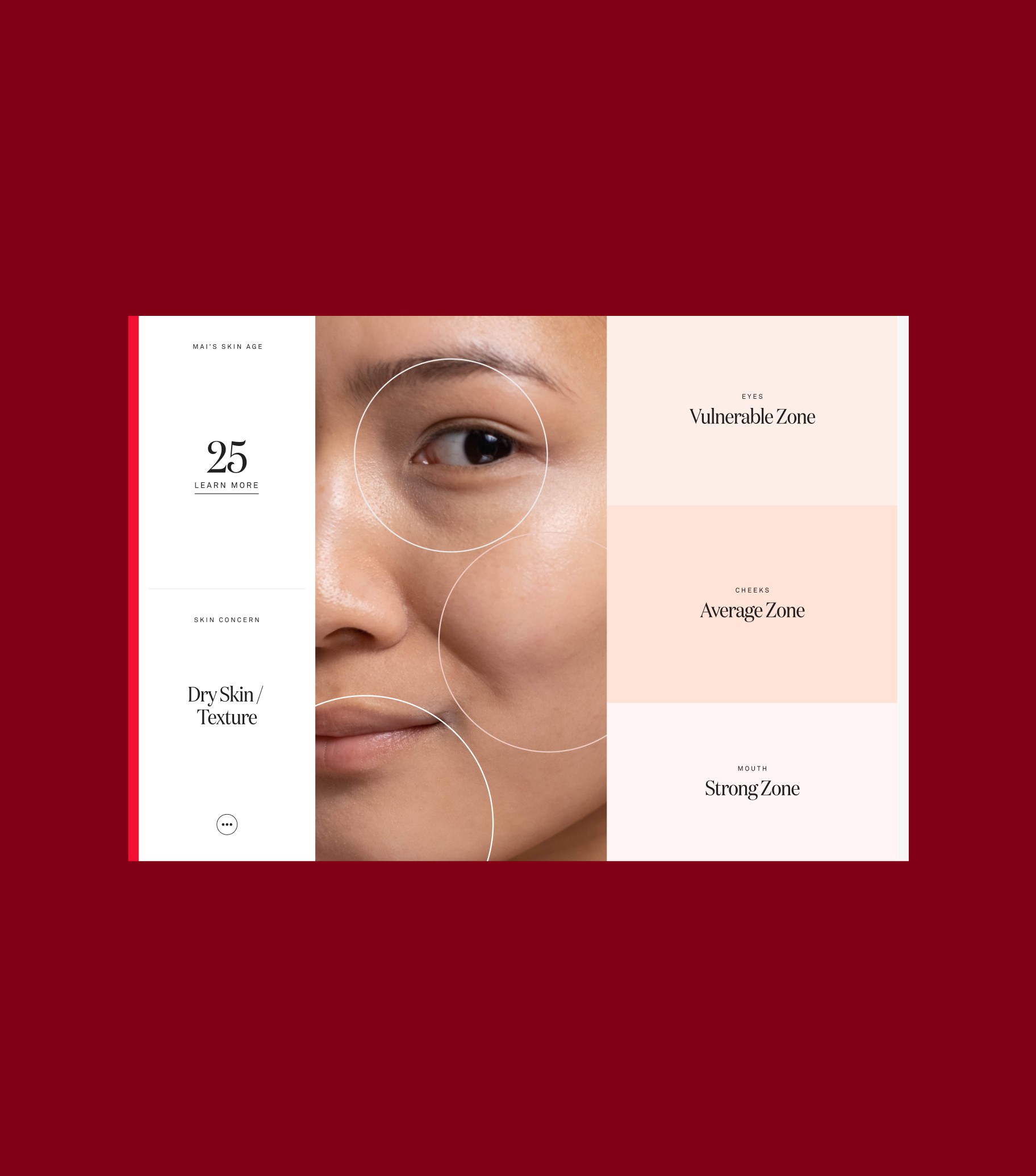
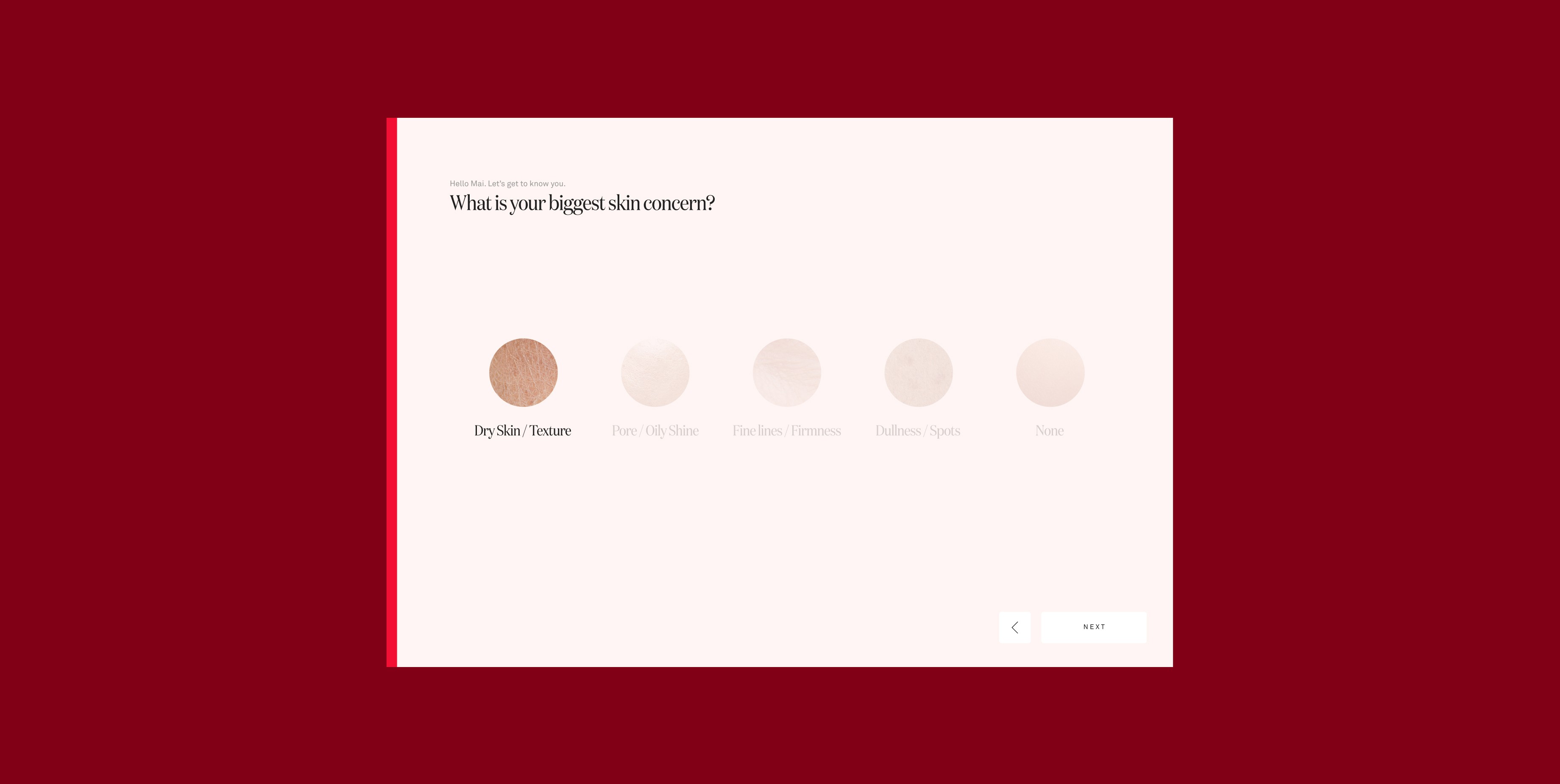
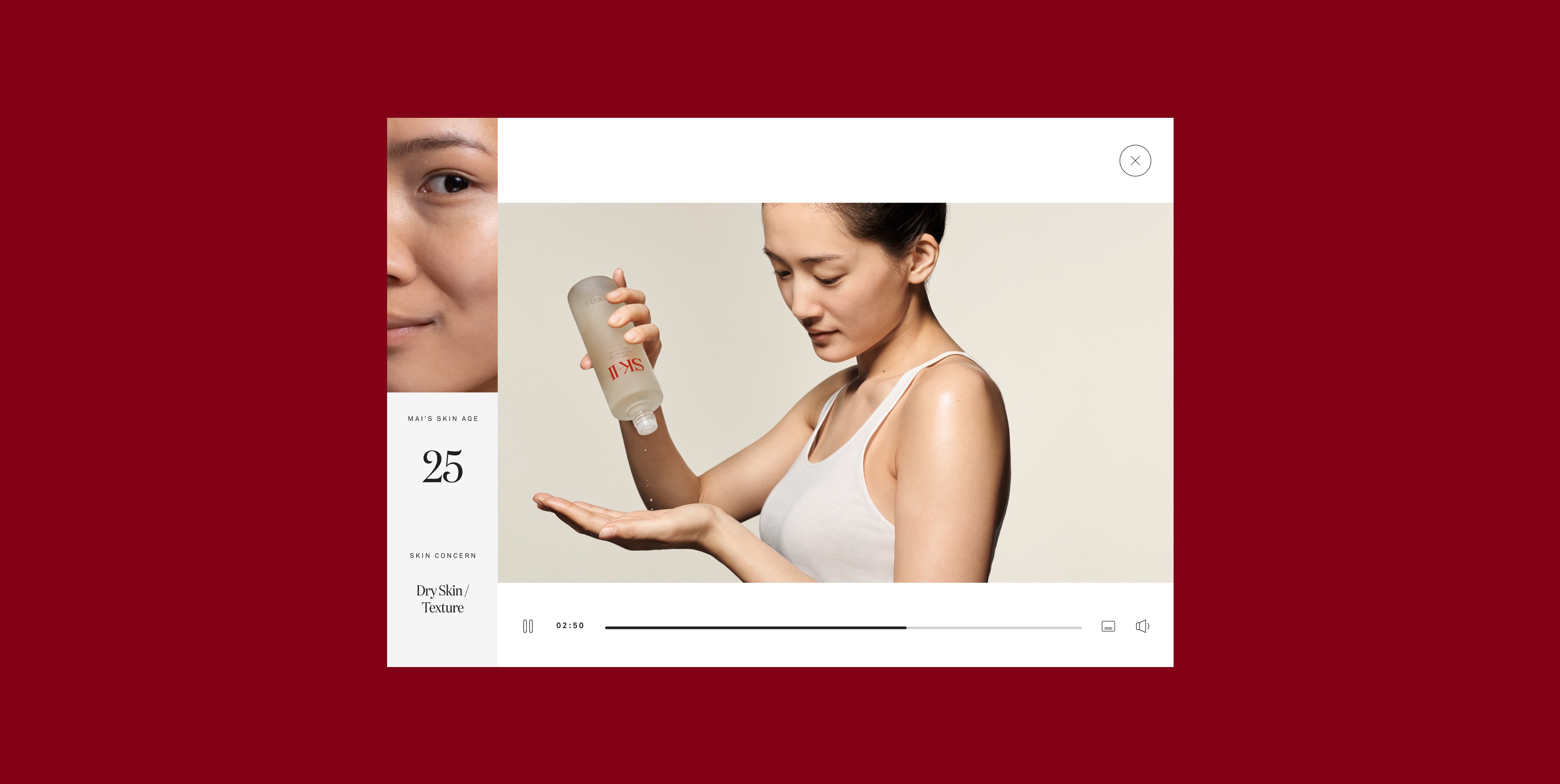
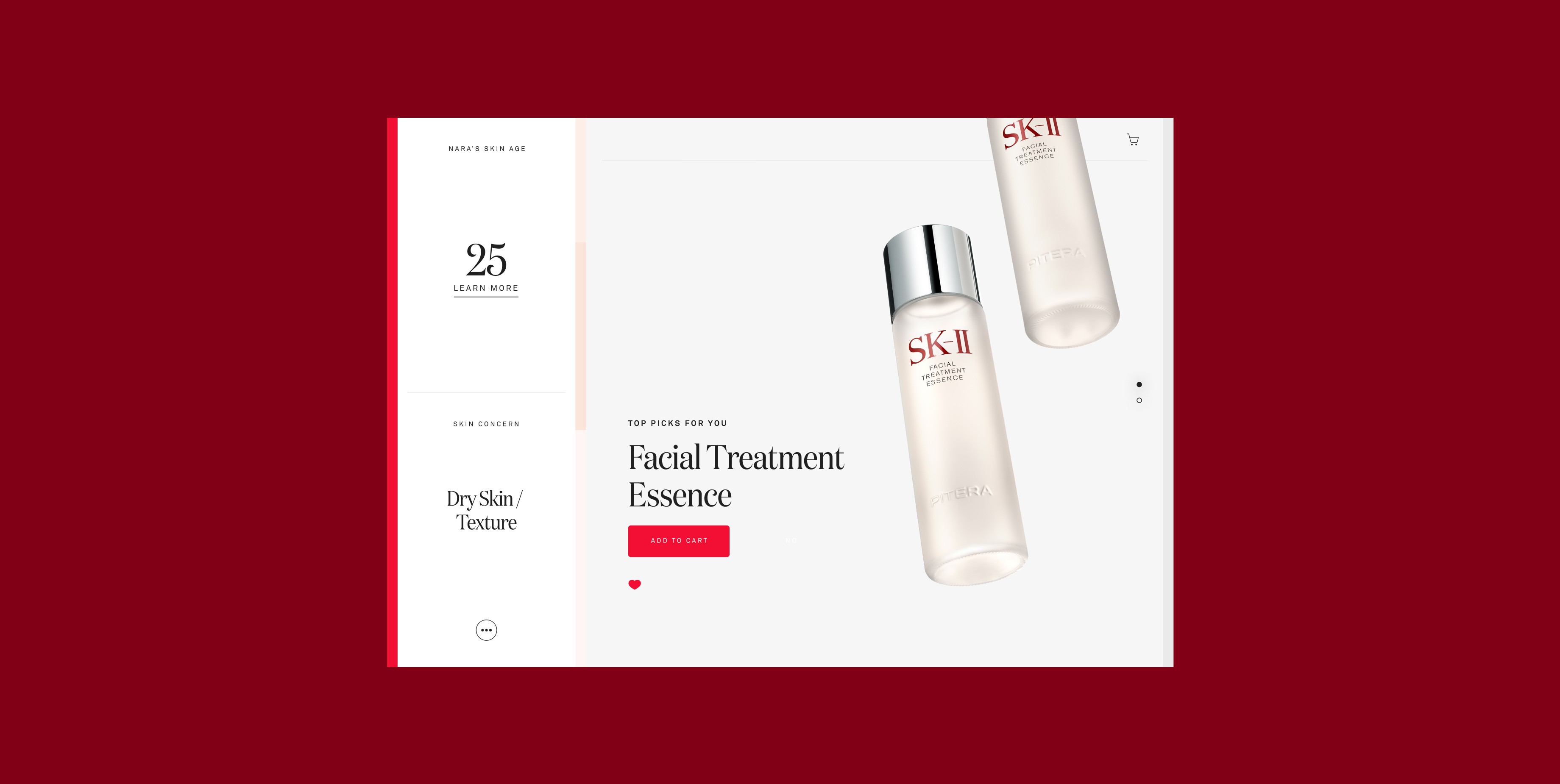
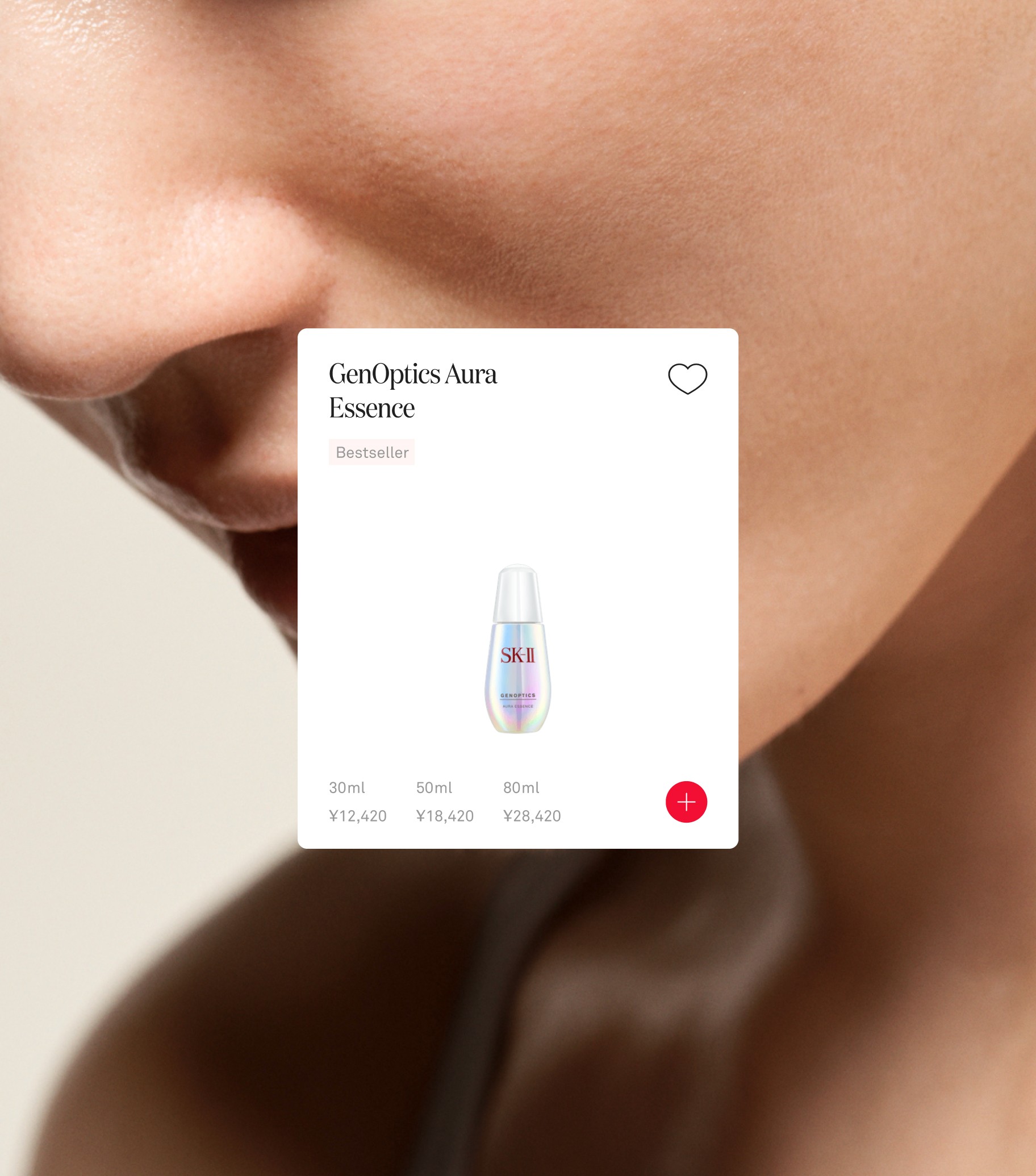
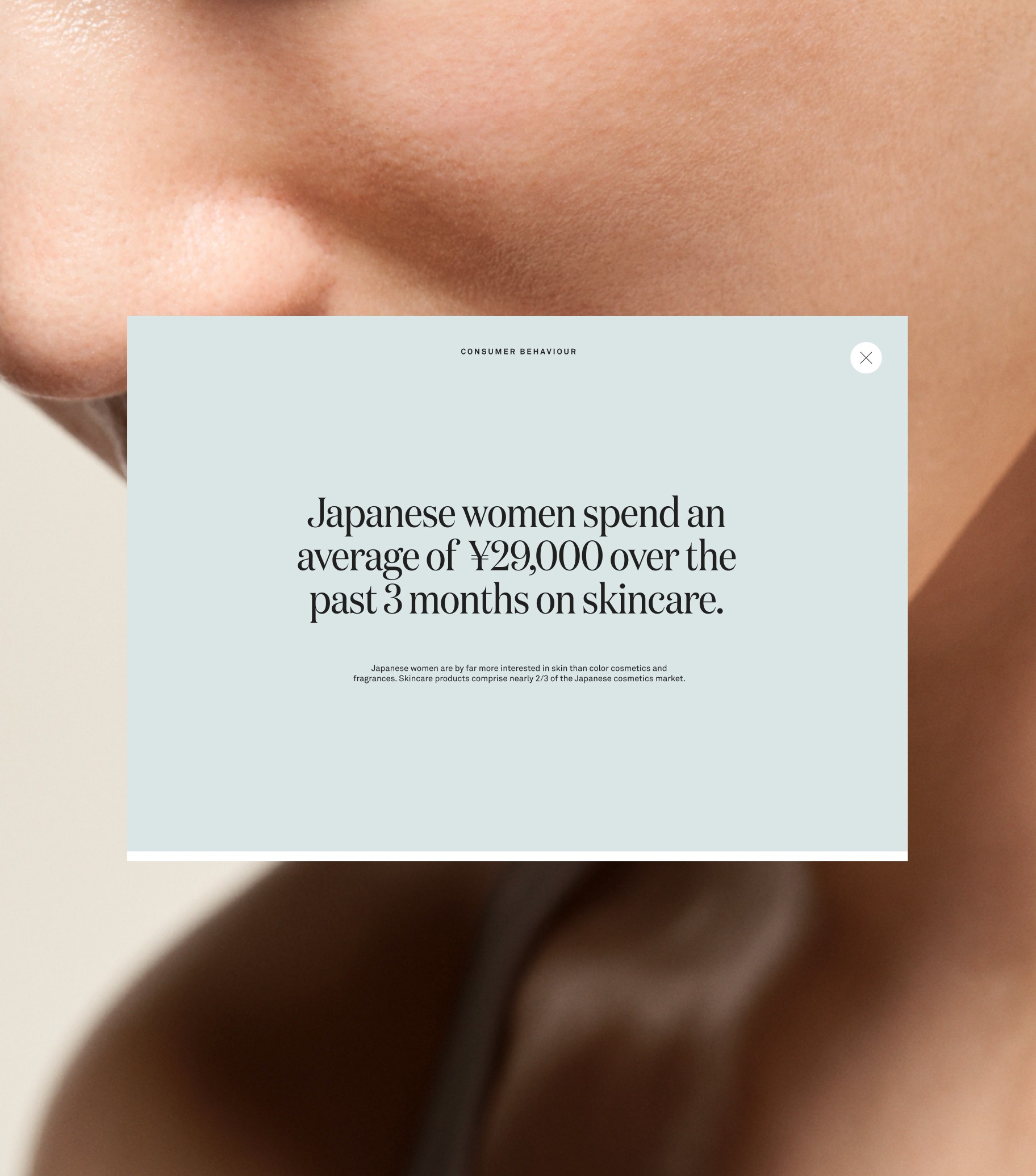
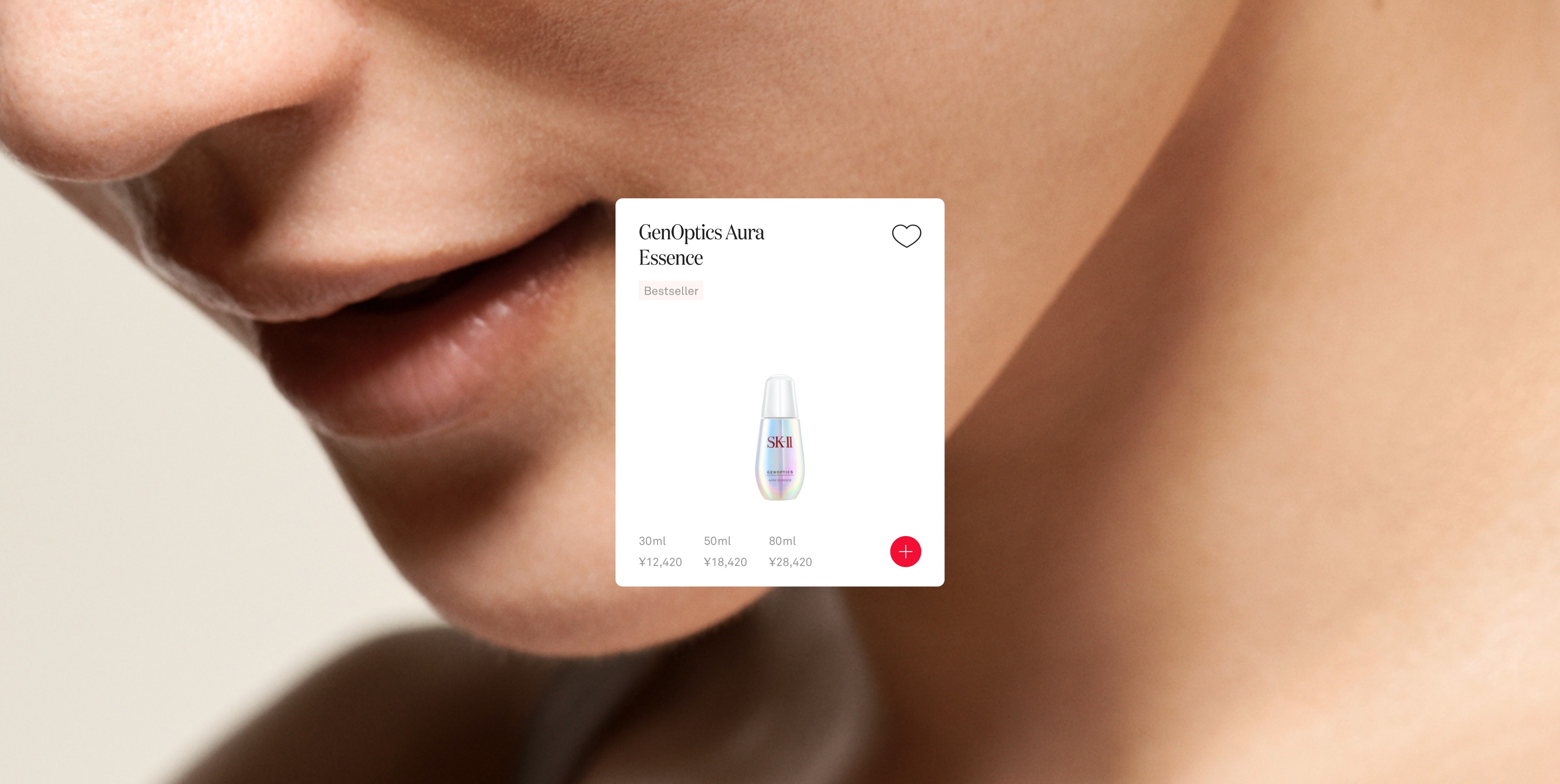
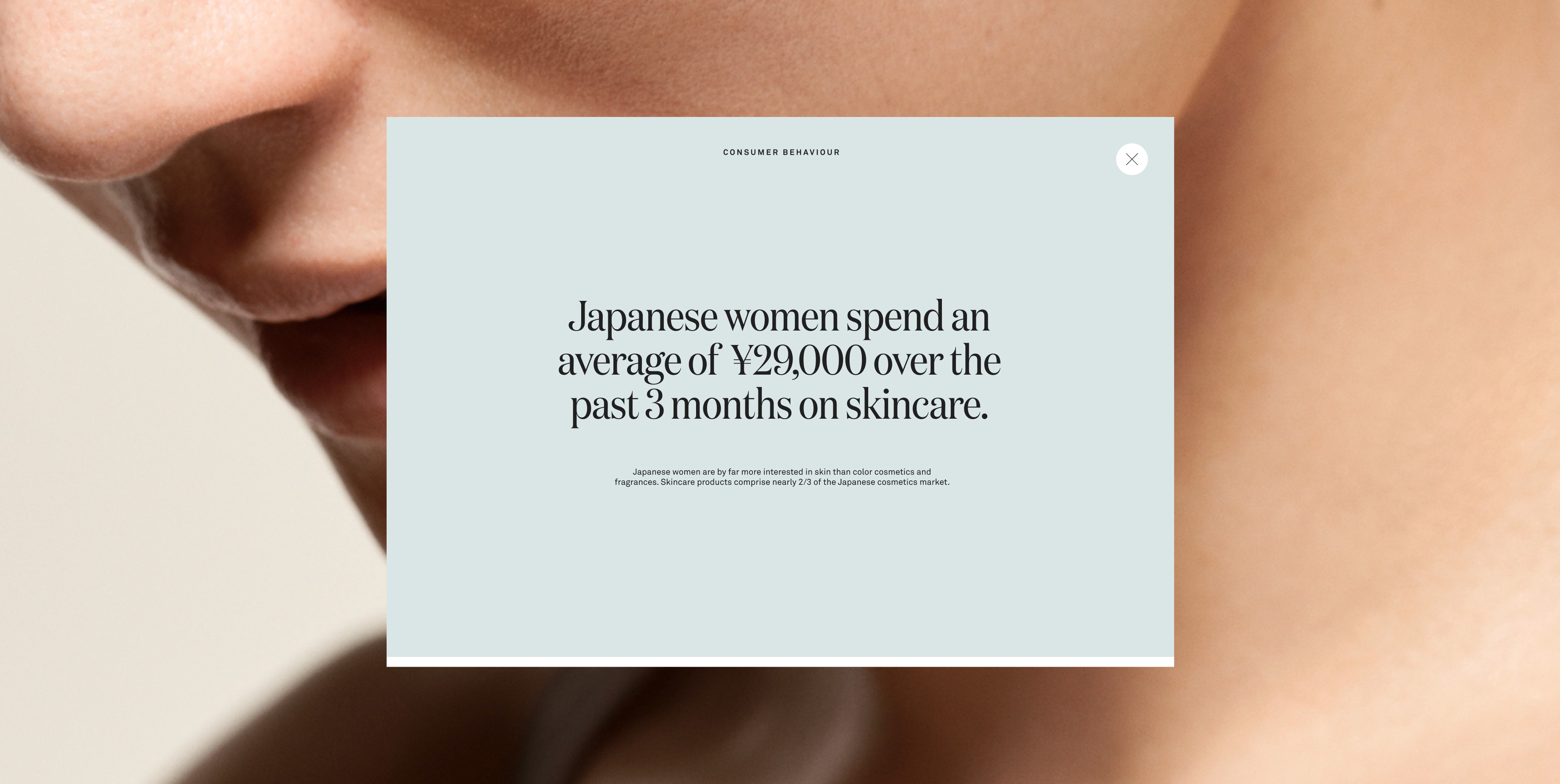
The app is also designed for customers to use. The customer fills up a 2 question questionnaire and have their skin examined by an external device. The app recommends them products based on their scan's results through the in-app product catalog.
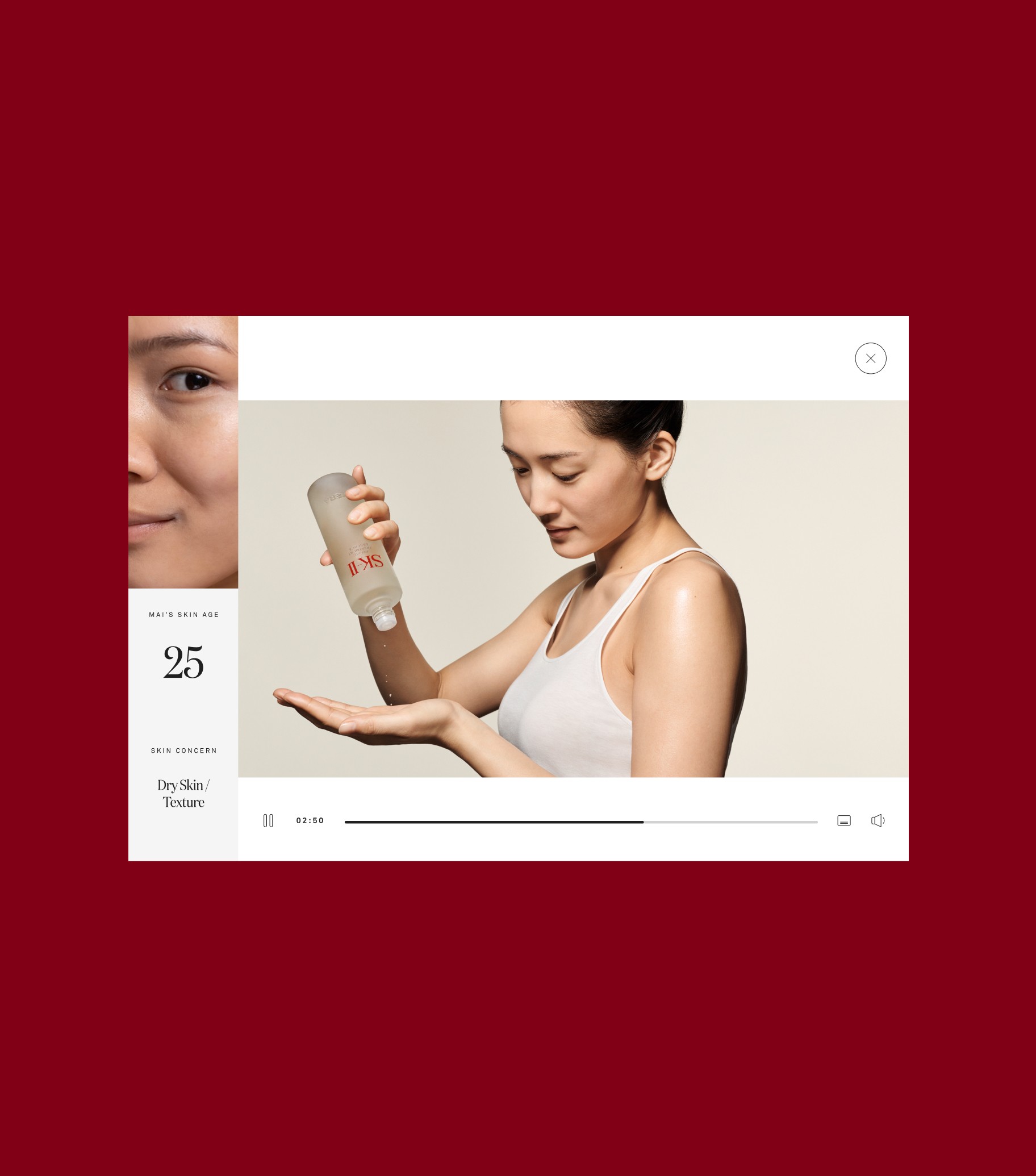
The product catalog was previously in a folded paper catalog form, and since it has been digitalised, it became more engaging for the employee to talk about the products and for the customers to learn more about the routine and product information.
At this point, the customer is able to shop through the app.
The app is also designed for customers to use. The customer fills up a 2 question questionnaire and have their skin examined by an external device. The app recommends them products based on their scan's results through the in-app product catalog.
The product catalog was previously in a folded paper catalog form, and since it has been digitalised, it became more engaging for the employee to talk about the products and for the customers to learn more about the routine and product information.
At this point, the customer is able to shop through the app.
The app is also designed for customers to use. The customer fills up a 2 question questionnaire and have their skin examined by an external device. The app recommends them products based on their scan's results through the in-app product catalog.
The product catalog was previously in a folded paper catalog form, and since it has been digitalised, it became more engaging for the employee to talk about the products and for the customers to learn more about the routine and product information.
At this point, the customer is able to shop through the app.
The app is also designed for customers to use. The customer fills up a 2 question questionnaire and have their skin examined by an external device. The app recommends them products based on their scan's results through the in-app product catalog.
The product catalog was previously in a folded paper catalog form, and since it has been digitalised, it became more engaging for the employee to talk about the products and for the customers to learn more about the routine and product information.
At this point, the customer is able to shop through the app.
Back-of-house features
Back-of-house features
Back-of-house features
Back-of-house features
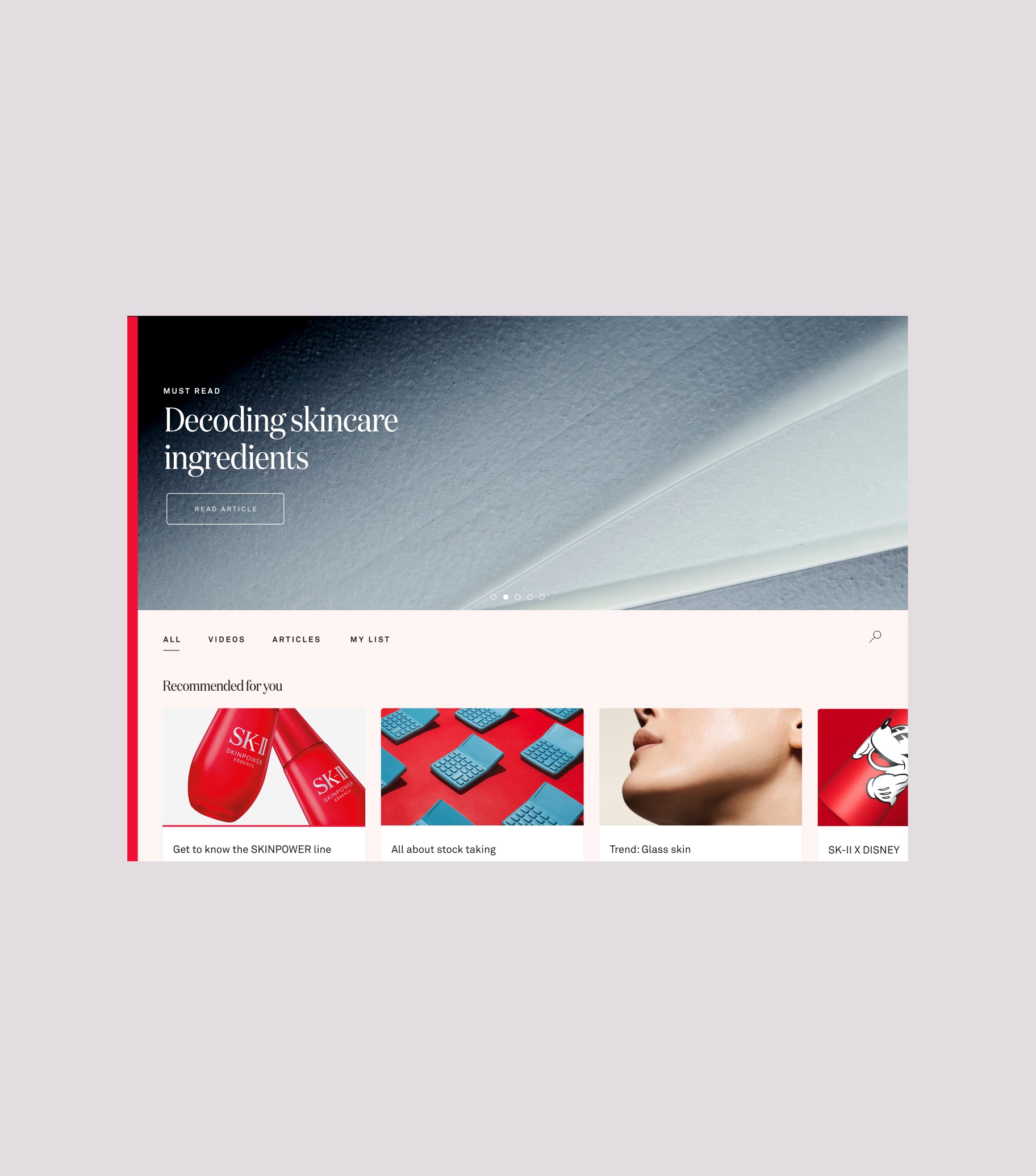
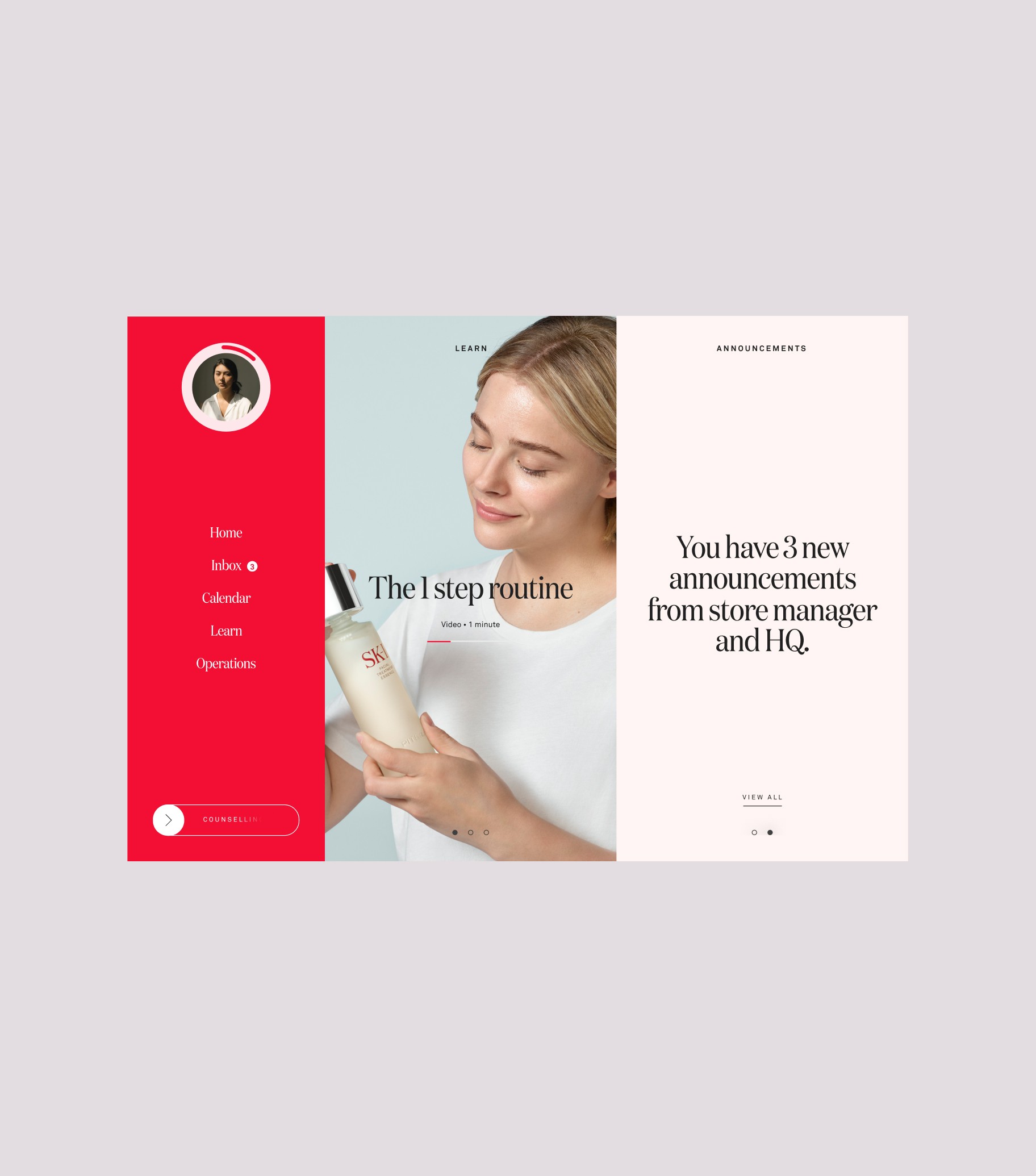
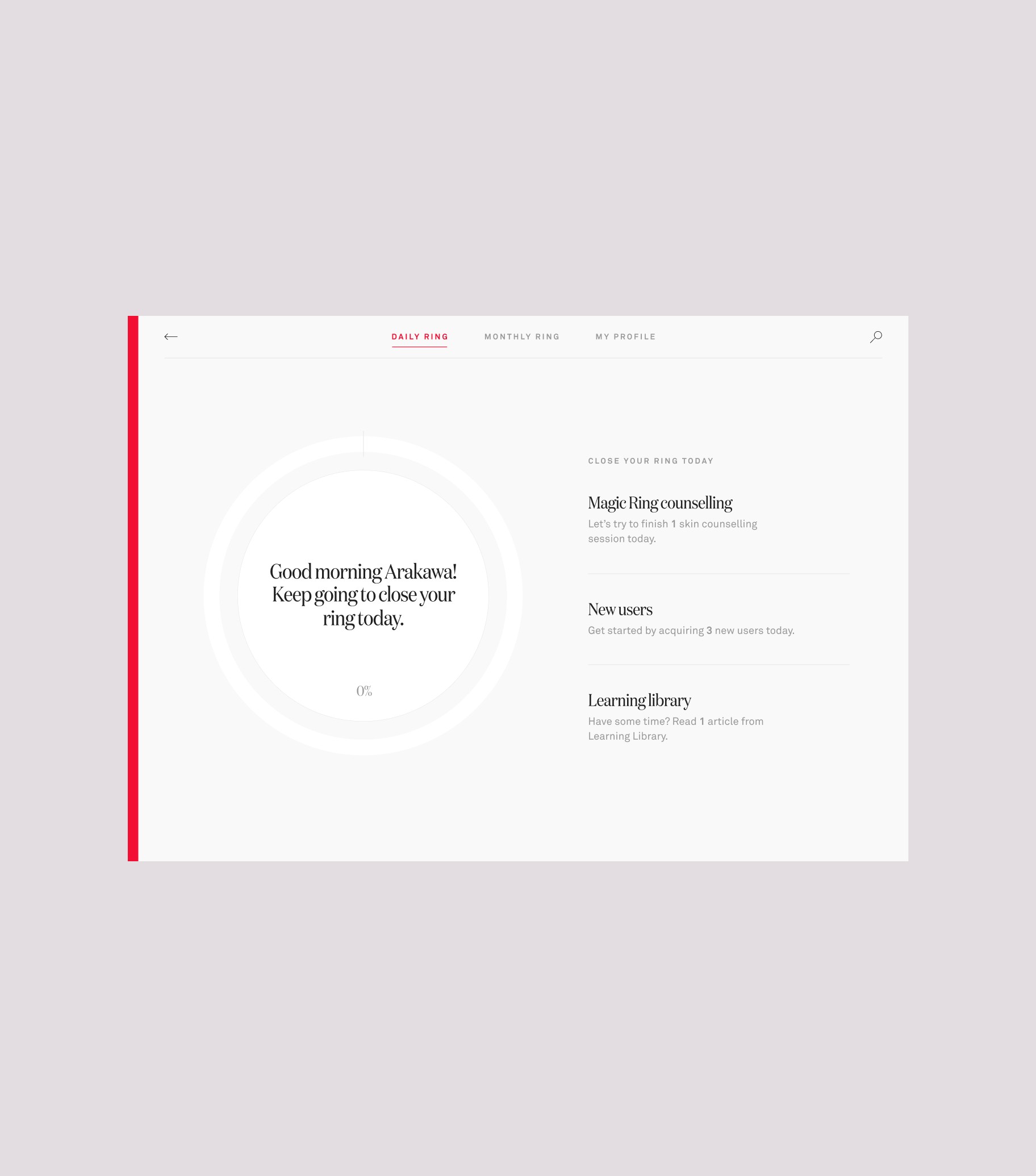
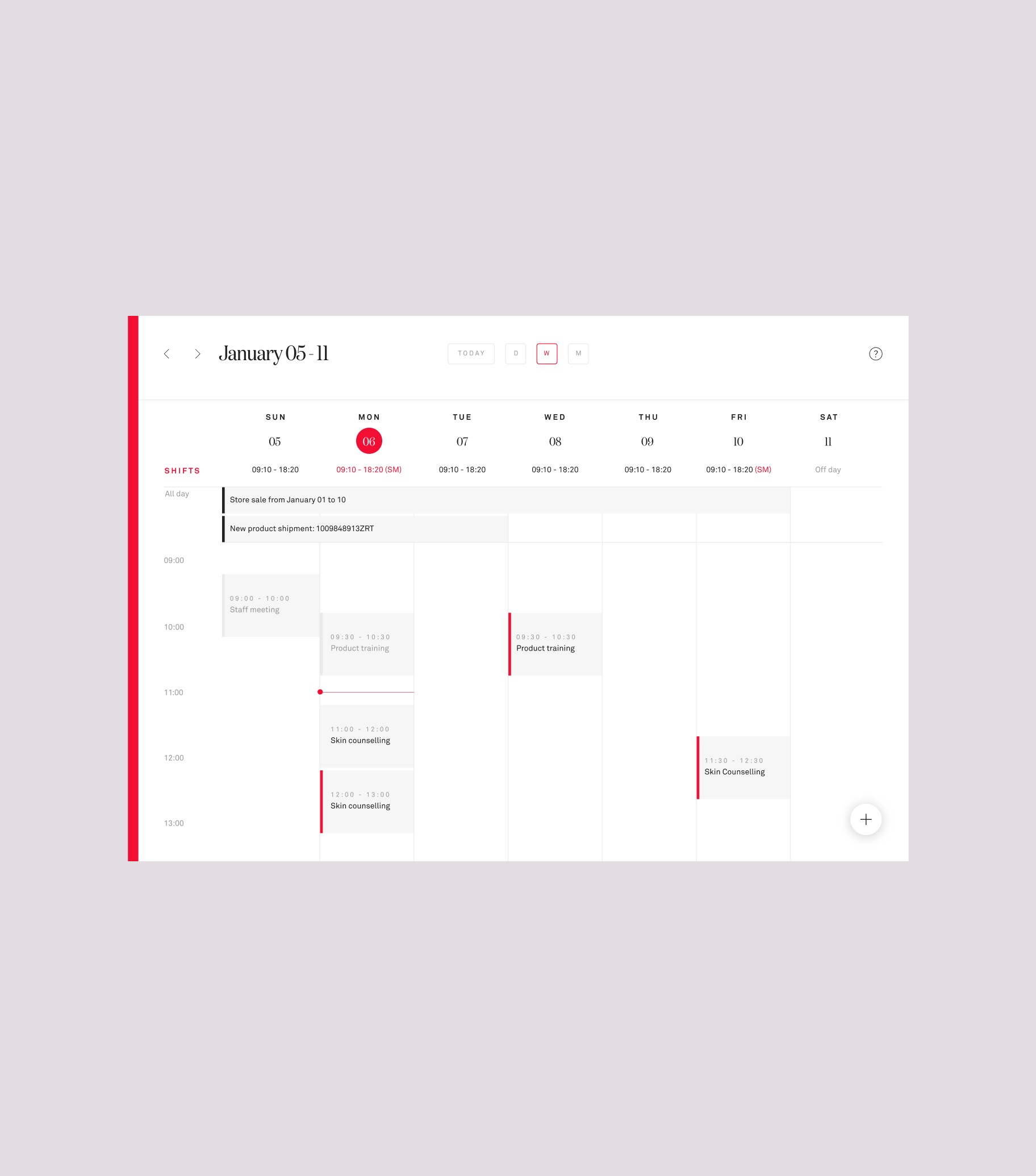
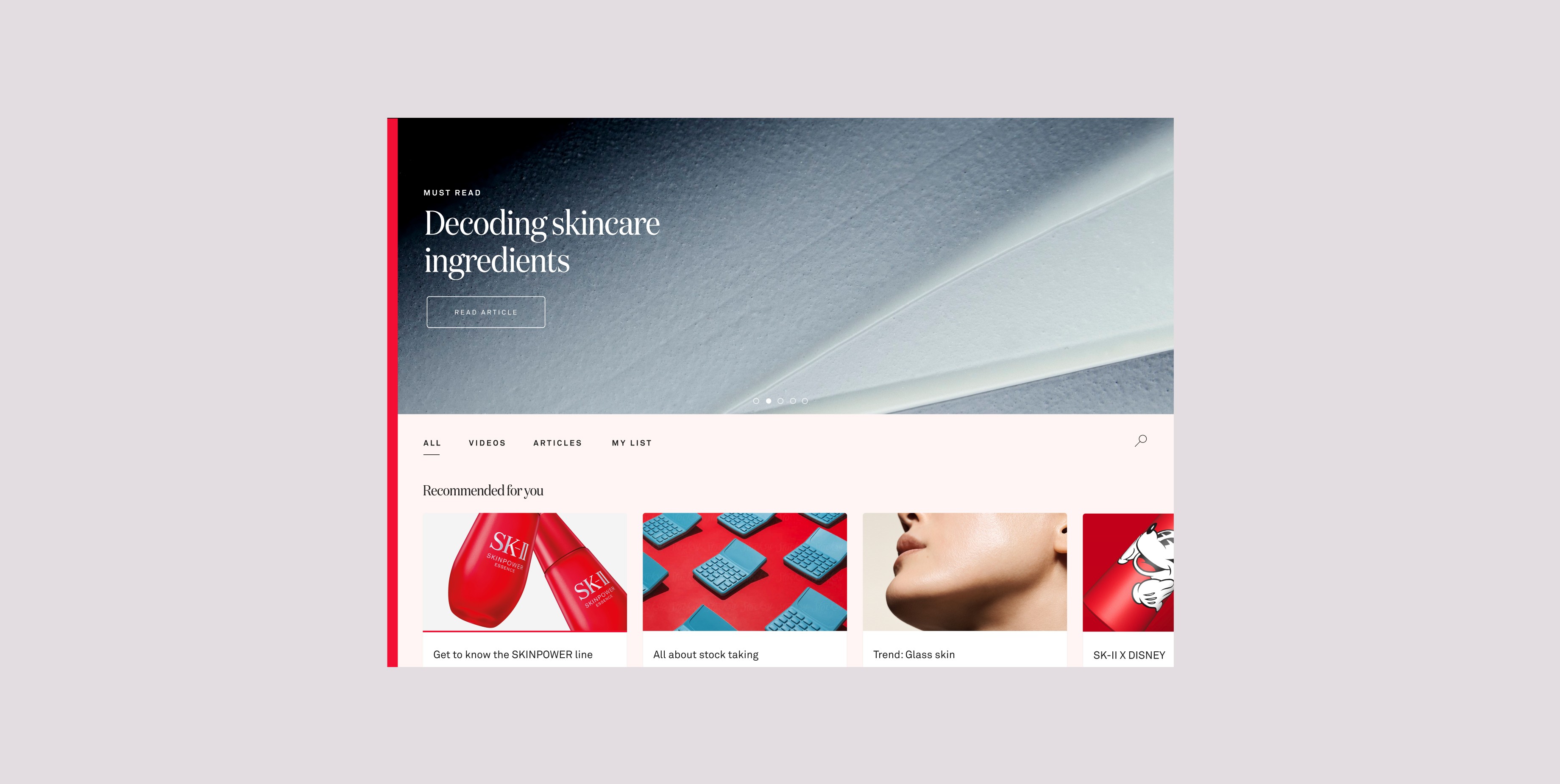
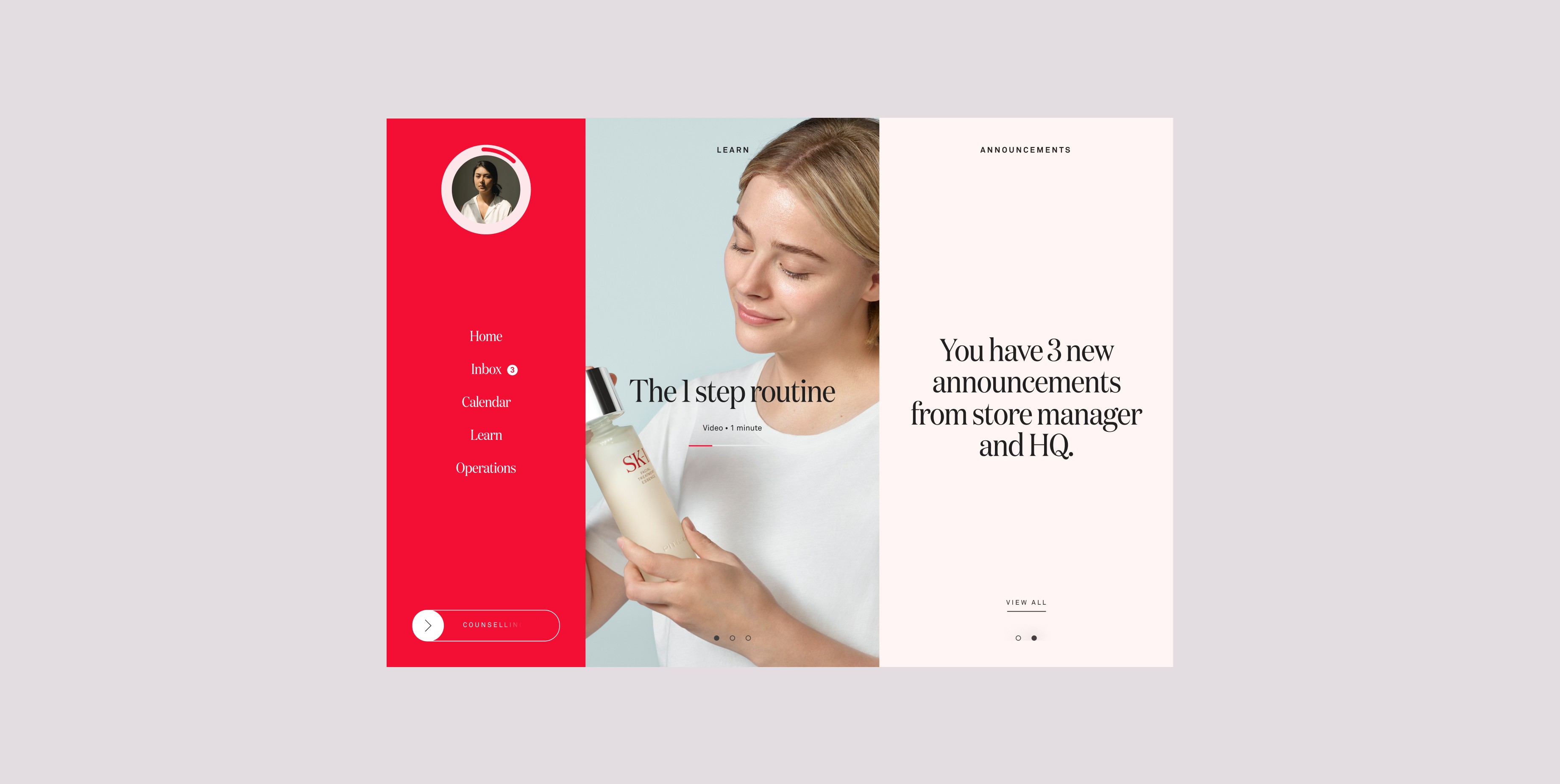
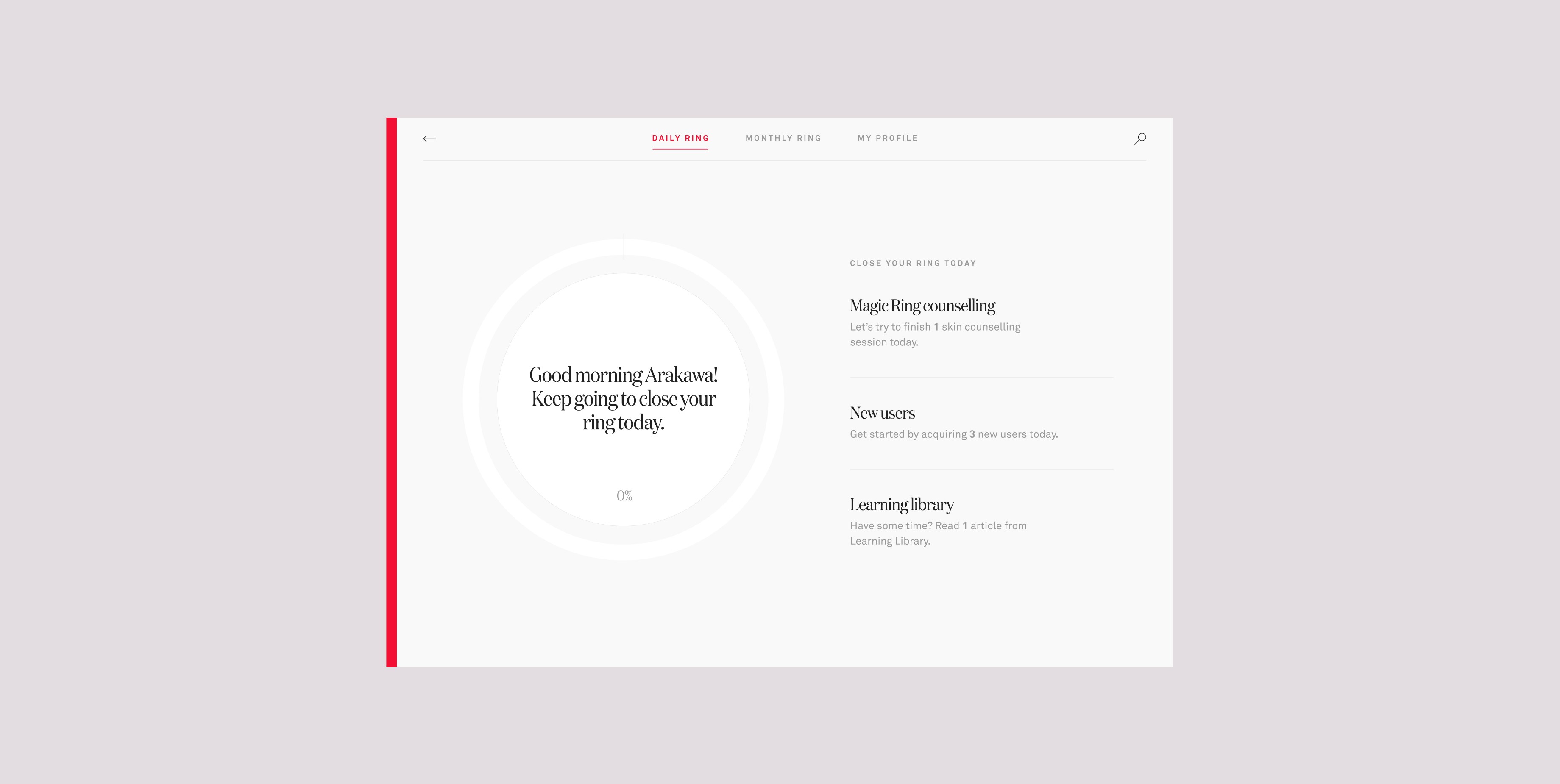
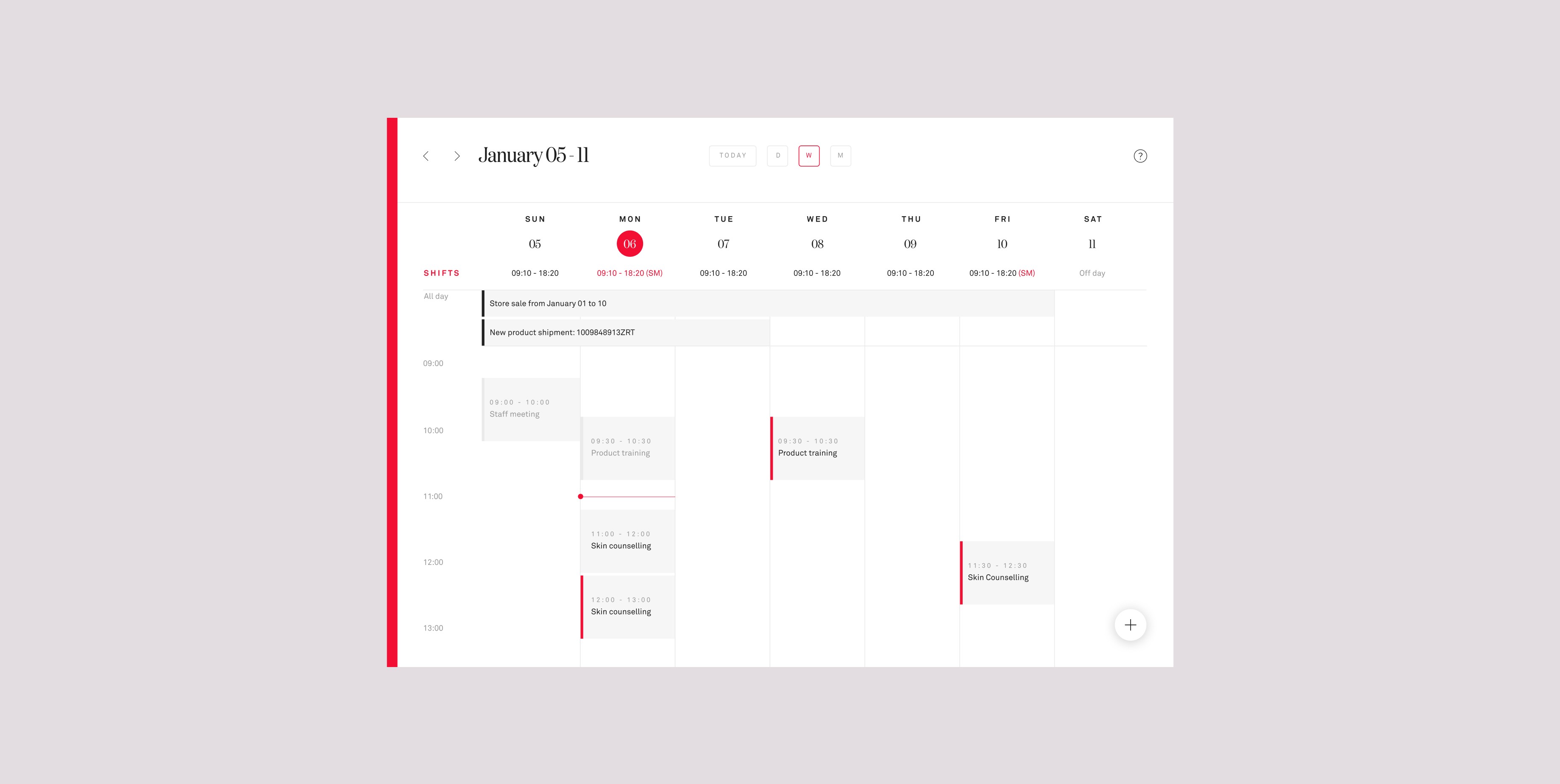
The back-of-house features help the retail employees in their daily operational tasks by simplifying the administrative side of their responsibilities. Previously, they have relied on the pen and paper system, so these features have lifted much of the 'administrative burden' for them. From planning, stock taking to tracking any customer's previous purchases, the app has it covered.
The Headquarters of the app is where an overview of an employee's day or any latest information will be seen at first glance. ‘Learn’ leads to a library of content related to development and industry trends. Employees are also able to communicate with their managers in the built in messaging system.
The back-of-house features help the retail employees in their daily operational tasks by simplifying the administrative side of their responsibilities. Previously, they have relied on the pen and paper system, so these features have lifted much of the 'administrative burden' for them. From planning, stock taking to tracking any customer's previous purchases, the app has it covered.
The Headquarters of the app is where an overview of an employee's day or any latest information will be seen at first glance. ‘Learn’ leads to a library of content related to development and industry trends. Employees are also able to communicate with their managers in the built in messaging system.
The back-of-house features help the retail employees in their daily operational tasks by simplifying the administrative side of their responsibilities. Previously, they have relied on the pen and paper system, so these features have lifted much of the 'administrative burden' for them. From planning, stock taking to tracking any customer's previous purchases, the app has it covered.
The Headquarters of the app is where an overview of an employee's day or any latest information will be seen at first glance. ‘Learn’ leads to a library of content related to development and industry trends. Employees are also able to communicate with their managers in the built in messaging system.
The back-of-house features help the retail employees in their daily operational tasks by simplifying the administrative side of their responsibilities. Previously, they have relied on the pen and paper system, so these features have lifted much of the 'administrative burden' for them. From planning, stock taking to tracking any customer's previous purchases, the app has it covered.
The Headquarters of the app is where an overview of an employee's day or any latest information will be seen at first glance. ‘Learn’ leads to a library of content related to development and industry trends. Employees are also able to communicate with their managers in the built in messaging system.



A source of truth
A source of truth
A source of truth
A source of truth
The design system was established to streamline design workflows and standardise the usage of reusable components. Together with the team, I iterate and build upon the design system, ensuring clear documentation for the interaction patterns and components are implemented
The design system was established to streamline design workflows and standardise the usage of reusable components. Together with the team, I iterate and build upon the design system, ensuring clear documentation for the interaction patterns and components are implemented
The design system was established to streamline design workflows and standardise the usage of reusable components. Together with the team, I iterate and build upon the design system, ensuring clear documentation for the interaction patterns and components are implemented
The design system was established to streamline design workflows and standardise the usage of reusable components. Together with the team, I iterate and build upon the design system, ensuring clear documentation for the interaction patterns and components are implemented
Unified needs
Unified needs
Unified needs
Unified needs
The product was designed to be scalable and capable of flexing across both types of user needs: The employees' and the users'. The outcome was a flexible system that consist of reusable design and interaction patterns that can accommodate both information-heavy tasks and light-weight content consumption.
Today, there is a 100% adoption rate where retail employees at SK-II use them on a daily basis. It has since then helped them through their daily operations and motivated them to reach their targets. The project's purposeful nature made it a treat to work on, also because… look, we have a patent!
The product was designed to be scalable and capable of flexing across both types of user needs: The employees' and the users'. The outcome was a flexible system that consist of reusable design and interaction patterns that can accommodate both information-heavy tasks and light-weight content consumption.
Today, there is a 100% adoption rate where retail employees at SK-II use them on a daily basis. It has since then helped them through their daily operations and motivated them to reach their targets. The project's purposeful nature made it a treat to work on, also because… look, we have a patent!
The product was designed to be scalable and capable of flexing across both types of user needs: The employees' and the users'. The outcome was a flexible system that consist of reusable design and interaction patterns that can accommodate both information-heavy tasks and light-weight content consumption.
Today, there is a 100% adoption rate where retail employees at SK-II use them on a daily basis. It has since then helped them through their daily operations and motivated them to reach their targets. The project's purposeful nature made it a treat to work on, also because… look, we have a patent!
The product was designed to be scalable and capable of flexing across both types of user needs: The employees' and the users'. The outcome was a flexible system that consist of reusable design and interaction patterns that can accommodate both information-heavy tasks and light-weight content consumption.
Today, there is a 100% adoption rate where retail employees at SK-II use them on a daily basis. It has since then helped them through their daily operations and motivated them to reach their targets. The project's purposeful nature made it a treat to work on, also because… look, we have a patent!
Team at Huge Inc.
Team at Huge Inc.
Team at Huge Inc.
Team at Huge Inc.
Creative Direction: Hugh Connelly, Abdul Basit Khan
UX: Masturah Maidin, Brandon Schmittling, Ivy Huang, Dikshita Chandrasekaran
Design: Cassie Ng, Ice Zhao Bing, Sharolin Zeng, Sharmila Roseli, Alex Tan
Product Management: Aiswarya Srinivasan, Adam Bai
Creative Direction: Hugh Connelly, Abdul Basit Khan
UX: Masturah Maidin, Brandon Schmittling, Ivy Huang, Dikshita Chandrasekaran
Design: Cassie Ng, Ice Zhao Bing, Sharolin Zeng, Sharmila Roseli, Alex Tan
Product Management: Aiswarya Srinivasan, Adam Bai
Creative Direction: Hugh Connelly, Abdul Basit Khan
UX: Masturah Maidin, Brandon Schmittling, Ivy Huang, Dikshita Chandrasekaran
Design: Cassie Ng, Ice Zhao Bing, Sharolin Zeng, Sharmila Roseli, Alex Tan
Product Management: Aiswarya Srinivasan, Adam Bai
Creative Direction: Hugh Connelly, Abdul Basit Khan
UX: Masturah Maidin, Brandon Schmittling, Ivy Huang, Dikshita Chandrasekaran
Design: Cassie Ng, Ice Zhao Bing, Sharolin Zeng, Sharmila Roseli, Alex Tan
Product Management: Aiswarya Srinivasan, Adam Bai
(Contact)
Email
hey@thisiscas.com
Phone
06.196.414.78
(Social)
(Contact)
Email
hey@thisiscas.com
Phone
06.196.414.78
(Social)
(Contact)
Email
hey@thisiscas.com
Phone
06.196.414.78
(Social)
(Contact)
Email
hey@thisiscas.com
Phone
06.196.414.78
(Social)